Object Drop V1.0
This setup guide from www.3dnames.co will guide you through how you can create the following Object Drop using our Blender file.
We have designed this download file to be used by anyone, and you do not have to have any knowledge of using Blender as long as you follow this step by step guide.
We have made this guide interactive, with checkboxes to tick off at each step, so you can keep track of your progress.
Happy Animating!
👆 Sped up demonstration of this text effect!
Video Previews
Create these animations with any text you like using our Blender file and this guide!
Need help? Chat to us on our Discord Channel
Join our DiscordYou will need Blender Installed...
Please make sure you have Blender v4.0.1 installed on your computer, you can download it for free from https://www.blender.org/download/releases/4-0/ - this file was made using Blender v4.0.1
Interactive Guide - toggle the switch on each step to mark it as completed!
Steps quick overview
1. Open Blender File
Mark as completedDownload the ZIP file, extract it somewhere and open up the ObjectDropperV1.0.blend file in Blender, we recommend using Blender V4.0.1 or higher.
2. Launch the 3D Names Panel
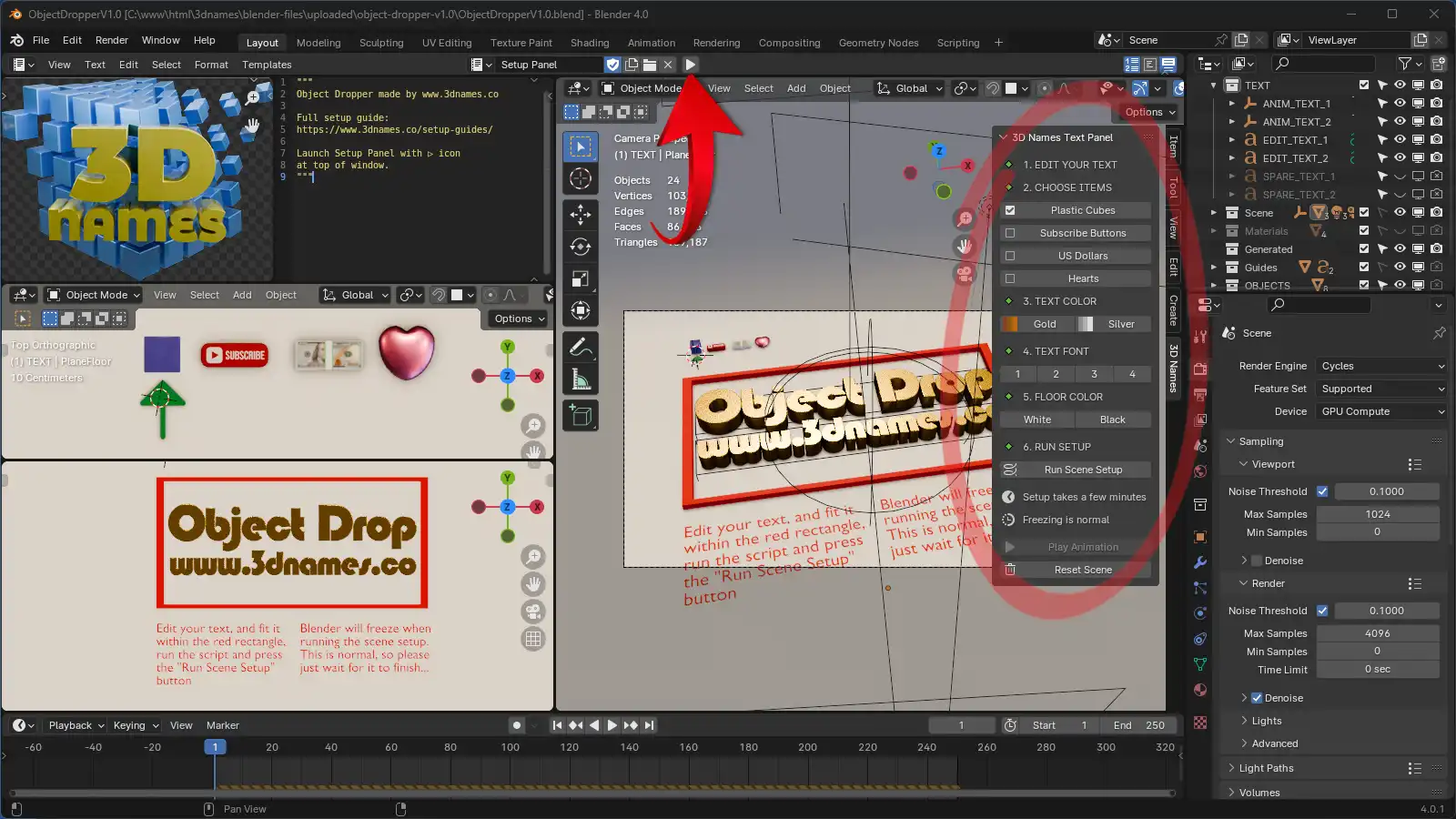
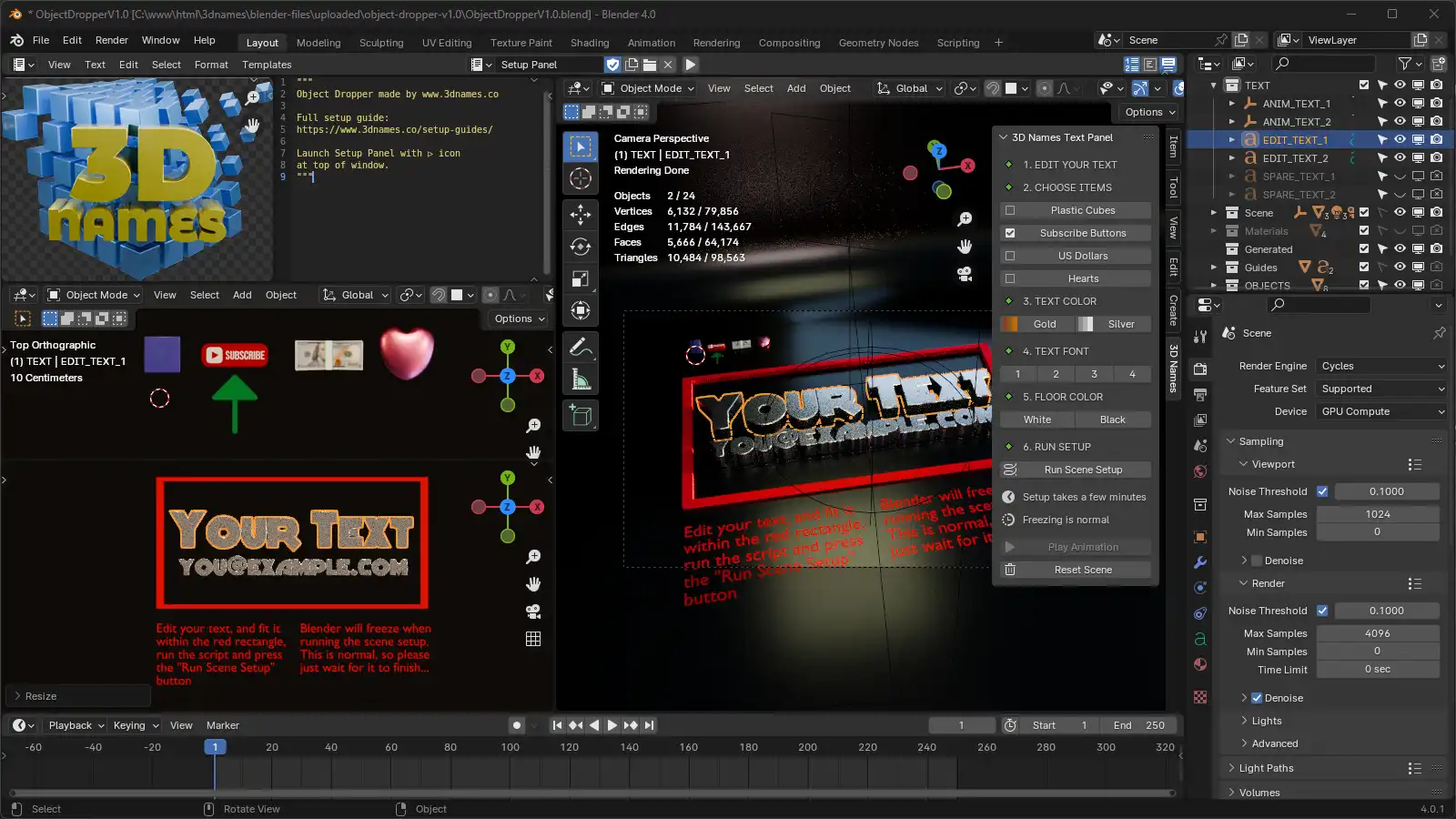
Mark as completedNow press the small play icon ▷ at the top as per the screenshot below - then in the 3D Viewport there will be a new Panel called "3D Names" - this panel contains everything we need so we can start to edit the text.

1. Press the Play icon as marked, 2. The new panel will appear on the right hand side, to show or hide this panel you can press the "N" key on your keyboard
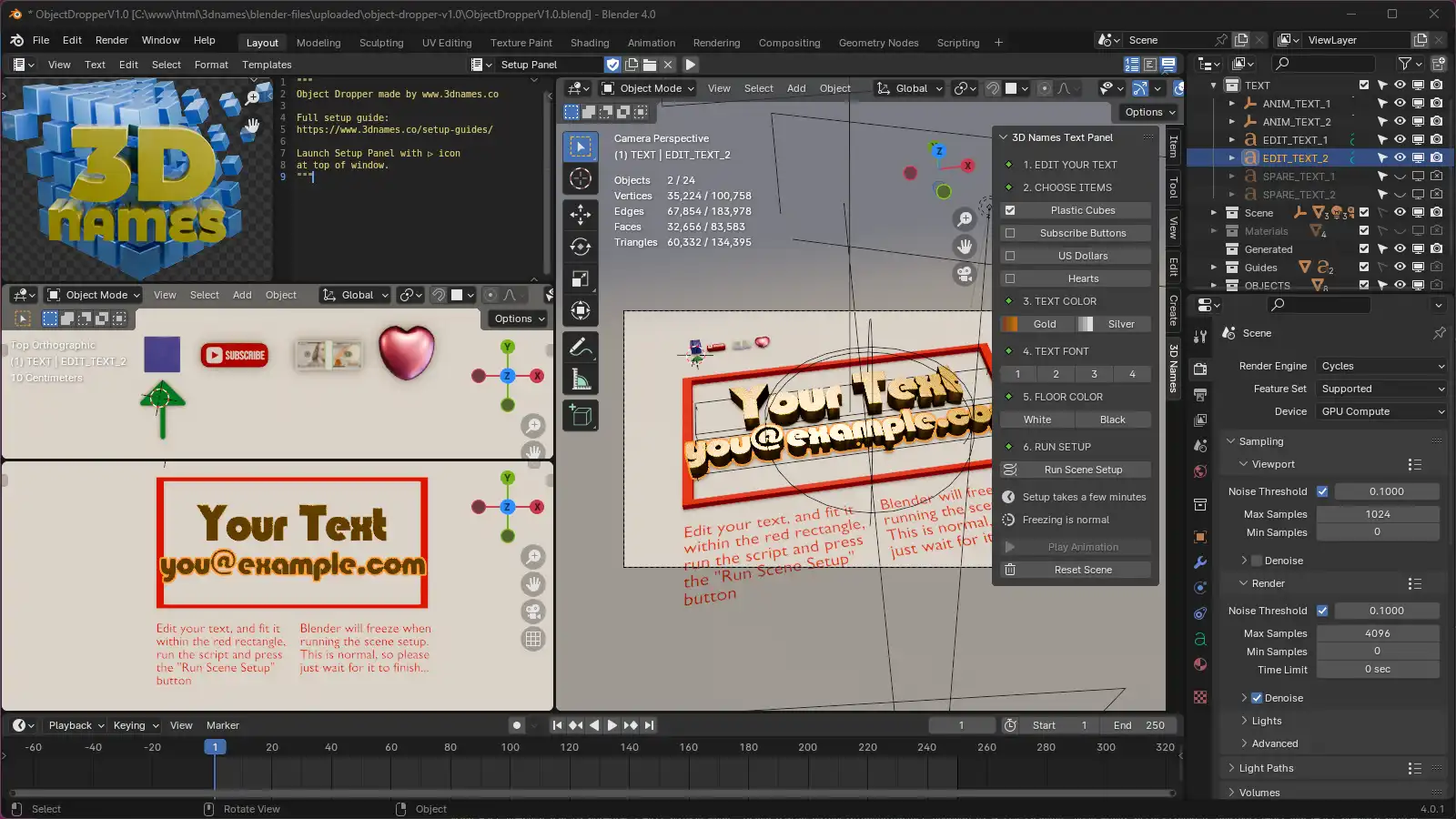
3. Edit the text
Mark as completedThere are 2 text objects that can be edited, click on each one press the "Tab" key on your keyboard to enter edit mode, and then type in your own text - make sure to press the "Tab" key again to exit edit mode. In this example we are using "Your Text" and "you@example.com"

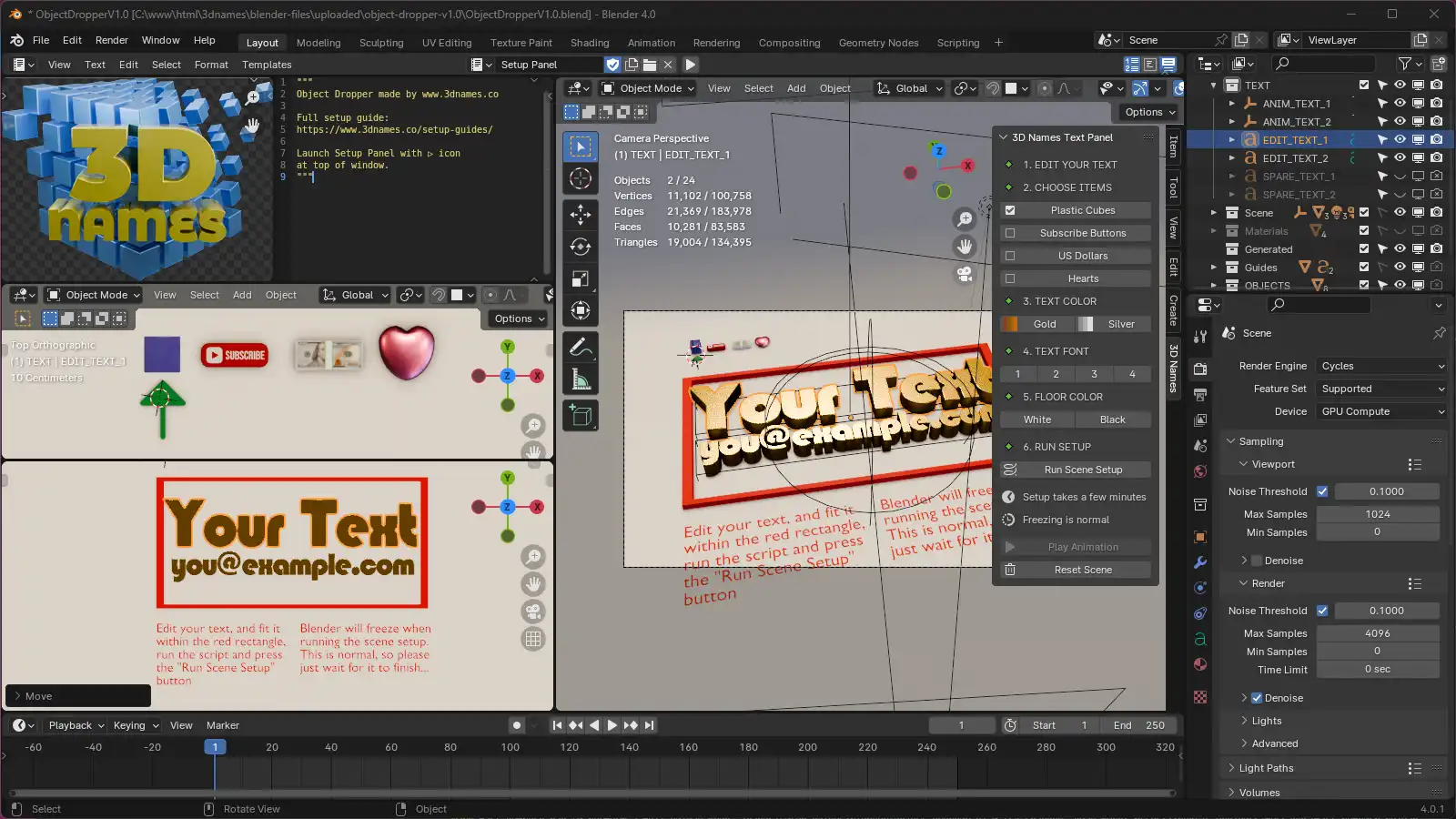
4. Position/Resize Text
Mark as completedMove the text using "G" key to grab, and then move it around, or "S" key to scale it! Make sure it fits within the red guides on each side. Make sure it fits in the red rectangle

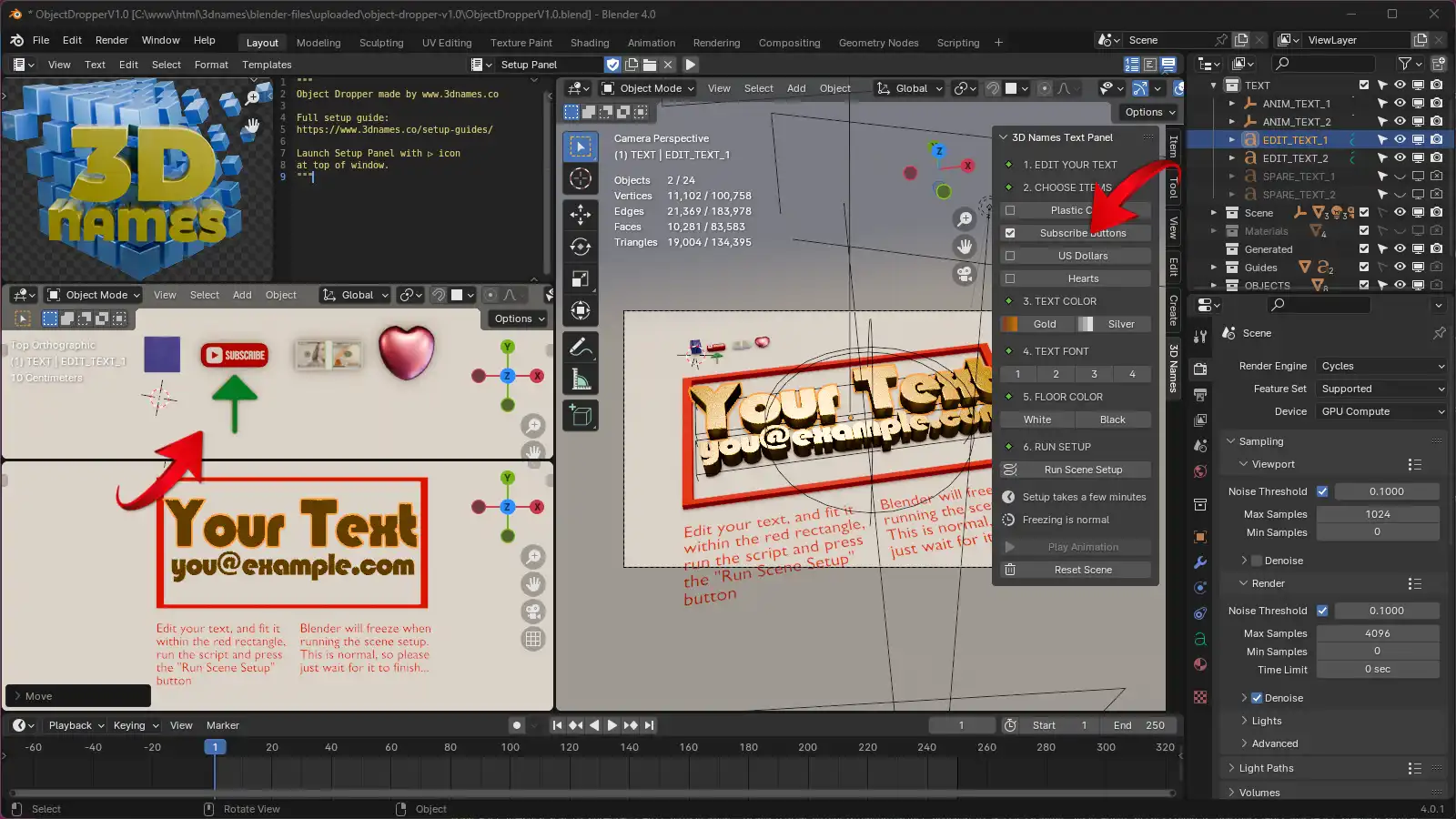
5. Choose the object type
Mark as completedWe have added 4 pre-made object types to choose from, simply click on the object you like and it will be applied to the text! In this case we are using the "Subscribe Button" object type. These will be what drops into our text. Notice the green arrow under the selected object on the left.

6. Choose Color for the text, floor, and also choose the font
Mark as completedWe have added 2 pre-made colors to choose from for both the text and the floor, there are also 4 fonts to choose from. Choose what you think will look best. In this example we have chosen the silver text, black floor, and font number 4

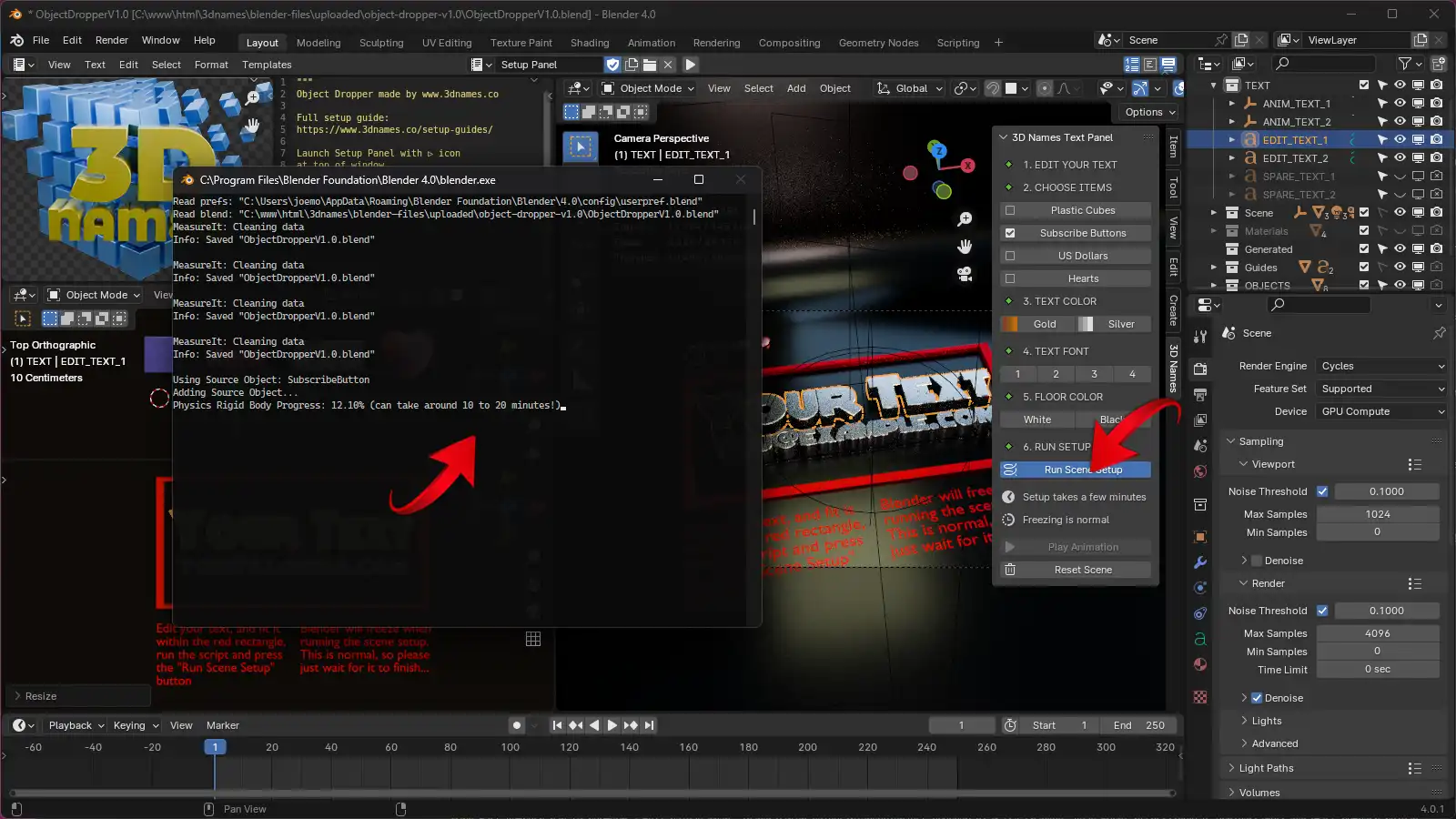
7. Run the Scene Setup
Mark as completedNow that we have the scene setup, we can run the scene setup script by pressing the "Run Scene Setup" button, Blender will freeze while this is processing, this is normal, just let it run! Windows users will get to see a console window pop up to see the progress.

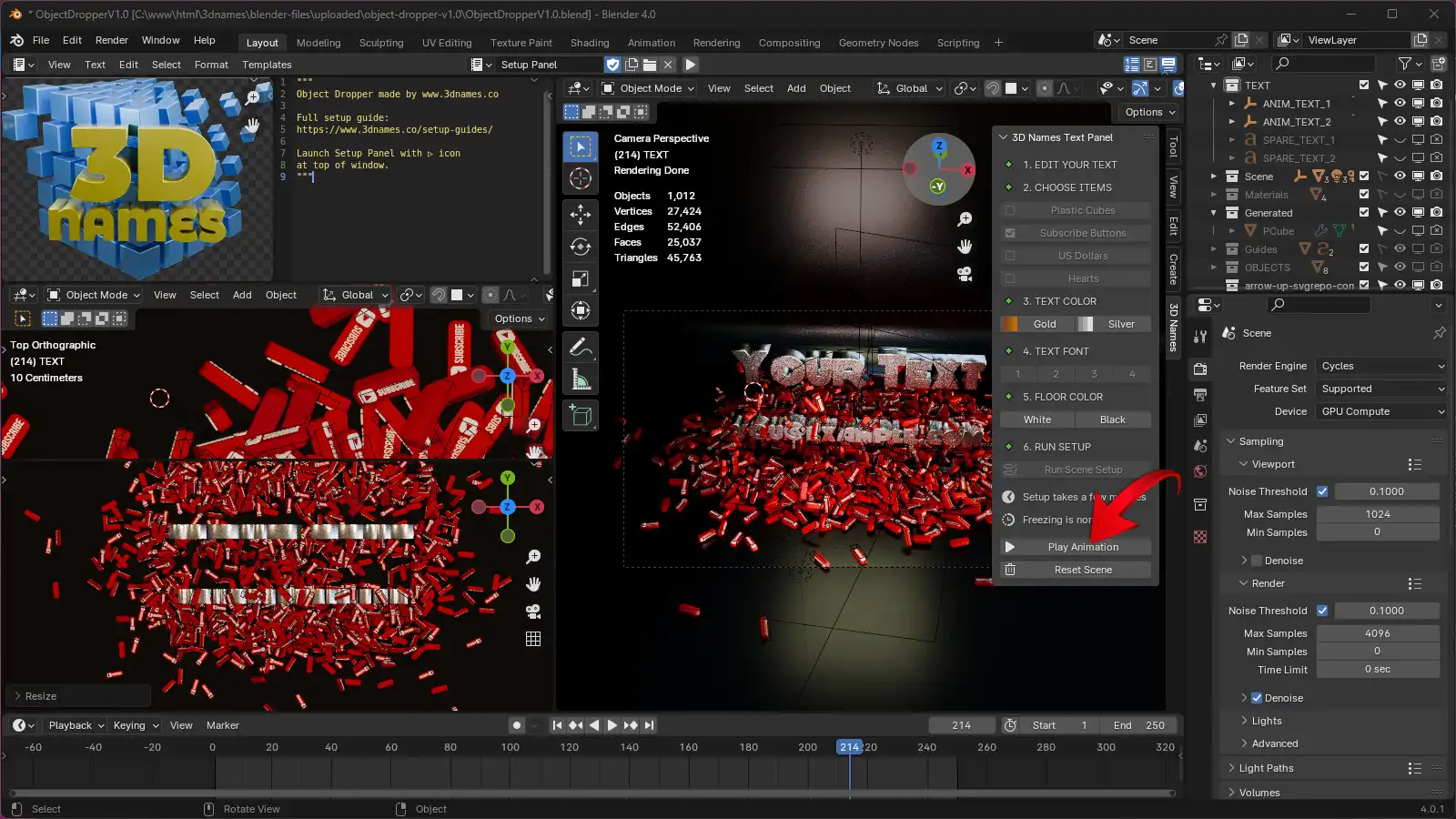
8. Now play the animation
Mark as completedNow that the scene setup has been run, you can now play the animation by pressing the "Play Animation" button. The physics will have been baked into your file so you can save it and open it later.

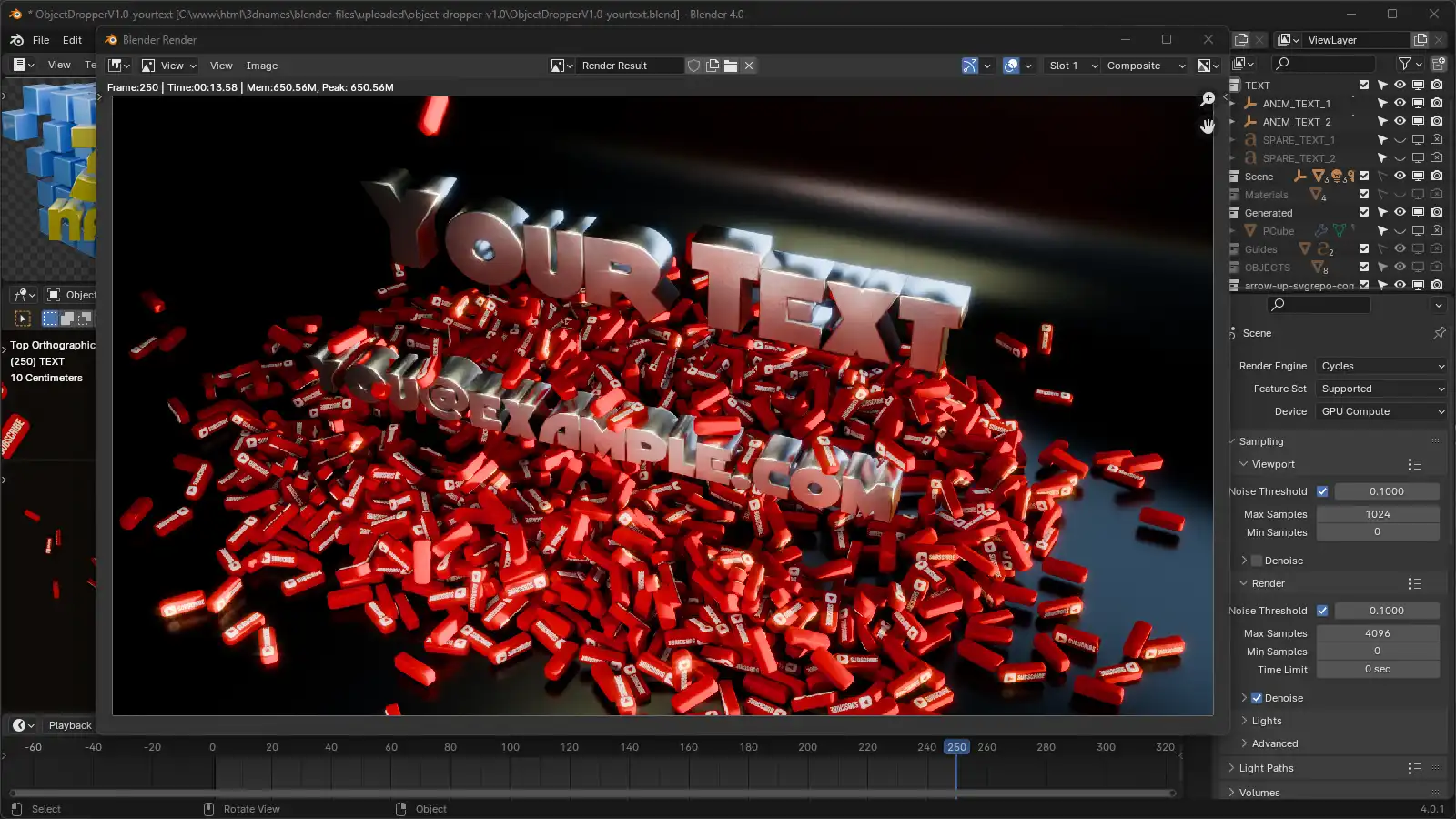
9. Now Render the animation
Mark as completedClick the shaded view button as shown in the first screenshot below, and then if you'd like to render a still frame simply press the "F12" key on your keyboard, or if you'd like to render the animation, press the "Ctrl + F12" keys on your keyboard (or "CMD + F12" on Mac) - the rendered frames will be saved in your renders folder.

10. Optional - remove post processing glare
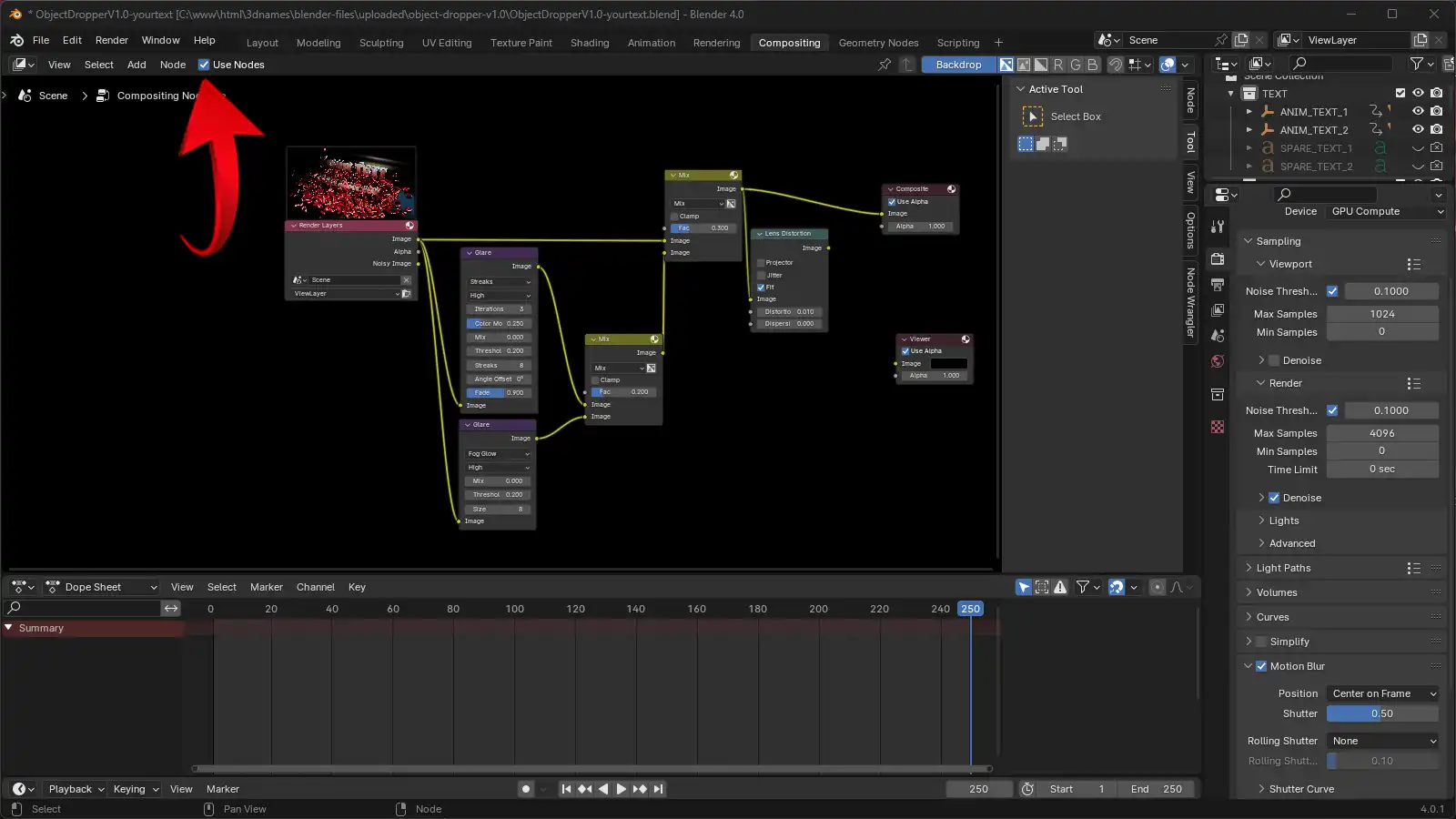
Mark as completedAfter each frame is rendered, you may notice a glare effect on the text, if you'd like to remove this, simply go to the "Compositing" tab at the top, and uncheck the "Use Node" box - This will remove the glare effect from the scene.

Turn your PNG frames into a Video
To turn your rendered PNG frames into a video, please take a look at the following Video Render Tool guide

